![Angular 4 Case Study: Caution about Binding HTML Content using [innerHTML] - Software Consulting - Intertech Angular 4 Case Study: Caution about Binding HTML Content using [innerHTML] - Software Consulting - Intertech](https://i0.wp.com/www.intertech.com/wp-content/uploads/2017/12/New-Blog-Title-2-9.png?fit=1080%2C675&ssl=1)
Angular 4 Case Study: Caution about Binding HTML Content using [innerHTML] - Software Consulting - Intertech

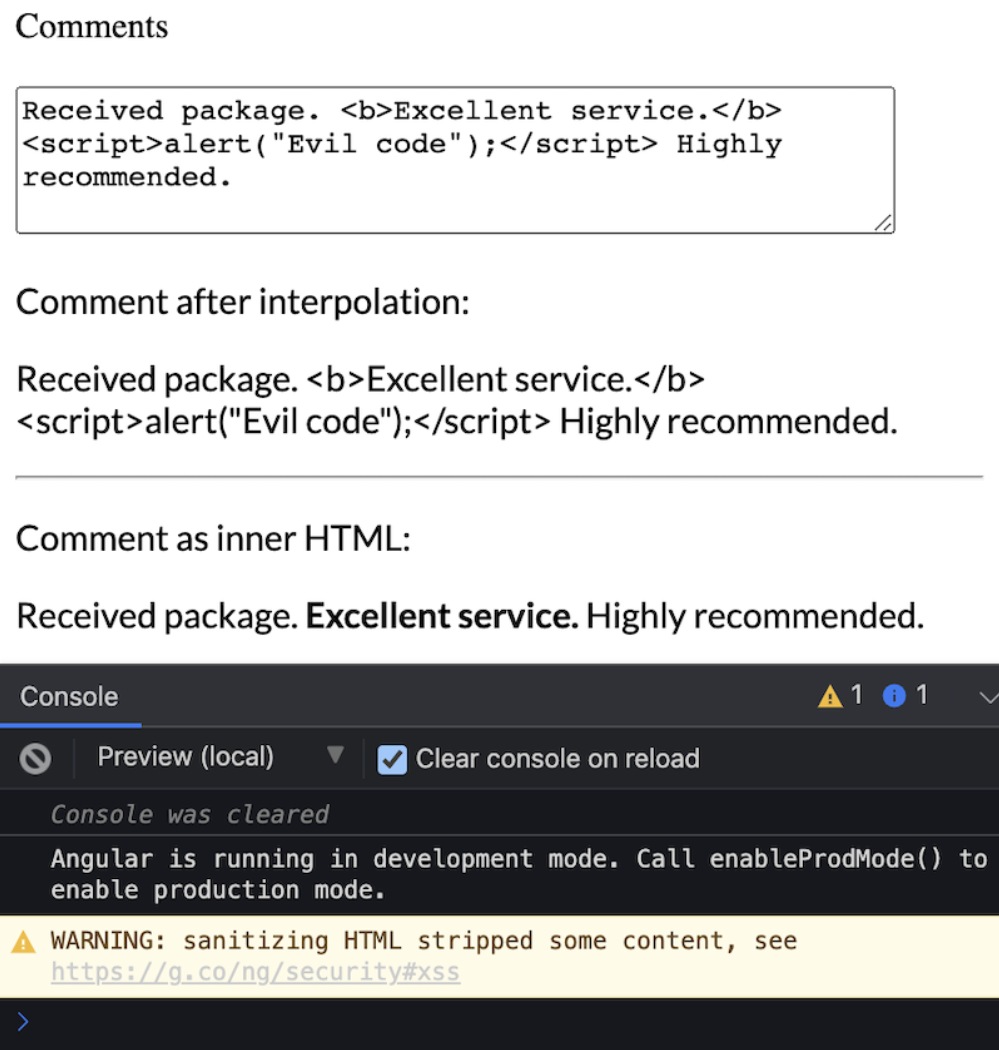
Using Angular innerHtml to display user-generated content without sacrificing security | by Danny Perez | codeburst
GitHub - angular-extensions/pretty-html-log: A module that allows you to pretty print the inner HTML of ComponentFixtures, DebugElements, NativeElements or even plain HTML strings to the console. This is very useful for debugging
![angular - <div [innerHTML]=.... not working with iframe html> in angular2 html inject - Stack Overflow angular - <div [innerHTML]=.... not working with iframe html> in angular2 html inject - Stack Overflow](https://i.stack.imgur.com/aOn2E.png)




.webp)
![📐Angular: Output HTML Text as HTML Elements with div [InnerHTML] - YouTube 📐Angular: Output HTML Text as HTML Elements with div [InnerHTML] - YouTube](https://i.ytimg.com/vi/0YCyGzYu8oY/maxresdefault.jpg)









![📐Angular: Output HTML Text as HTML Elements with div [InnerHTML] - YouTube 📐Angular: Output HTML Text as HTML Elements with div [InnerHTML] - YouTube](https://i.ytimg.com/vi/0YCyGzYu8oY/mqdefault.jpg)